中文版下載:iPhone-HIG(人機界面指南)
英文版下載:MobileHIG
HIG(人機界面指南)是apple在審核app時,給開發者去參考的條文,
只要想要在ios平台上開發app的開發者,在上架時,都必需同意自己的應用程式符合裡面的規範。
這也是app開發者在開發完APP後,常常會被apple退件的原因。
因此建議有志要開發iphone app的人可以在開發前先研讀一下這本規範手冊。
HIG將應用程式分類成三大類型
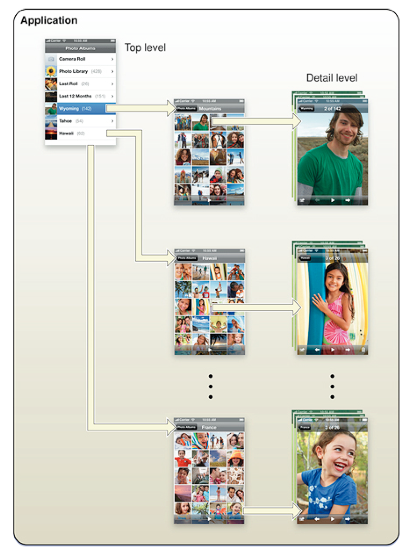
- 生產力應用程式:幫忙使用者管理資訊及完成工作。資訊是階層架構的,可以透過向下深入更多層級而瀏覽更多資訊。
效率型應用程式一般採用多個視圖,通常每一視圖顯示一個層次的資訊。使用介面通常簡單,整潔且由標準視圖和控制元件組成。效率型應用程式通常沒有很多自定義介面。原因在於效率型應用程式專注於資訊和任務,而非環境或體驗。
- 融入式應用程式:遊戲是典型的例子,這種應用程式使用非常客製化的介面,讓使用者與裝置互動,HIG對這種應用程式的規範比較不那麼嚴格。
使用者的焦點在於視覺上的內容和體驗,而非體驗背後的數據。 - 工具應用程式:透過盡可能少的互動與組態設定提供使用者特定的資訊。這種APP通常比生產力應用程式有更多的介面且更加被要求要符合HIG規範。
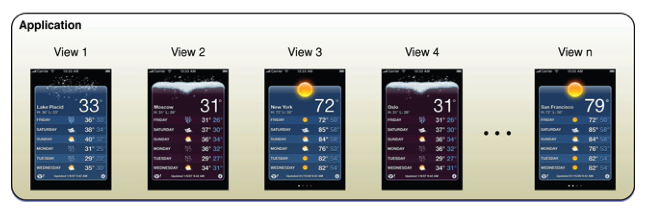
實用型應用程式俱有視覺上的吸引力,但是又能夠突出它們顯示的資訊。使用者使用實用型應用程式來查看一些事情的狀態或是查找一些東西,所以使用者希望能夠快速方便地看到他們感興趣的資訊。因此,實用型應用程式的使用者介面十分簡潔,並提供簡單的,標準的視圖和控制元件。
開發APP時要注意的點
- 畫面比電腦小很多:應考量將複雜的畫面簡化
- 記憶體有限:因為ios的記憶體不包括磁碟交換空間,所以在app開發時要注意不能同時使用太高的記憶體,ios在記憶體不足時,也是會從耗記憶體最高的app開始關閉。
- 每次只能顯示一個視窗:不能同時瀏覽多個視窗,只可以依序瀏覽。
- 同一時間只能運行一個程式:因為當接電話、切到另一個應用程式等,現有的應用程式將被關閉。應要注意在使用者離開再回來時的畫面順暢度。
- 簡單易懂的操作說明
人機介面準則
- 當使用者操作螢幕上的對象時,這些對象保持可見,並且操作結果是一目了然的。
- 讓使用者做出選擇,而不是要求他們進行開放式的輸入,這樣能夠讓使用者能夠集中精力通過您的程式完成任務,而不是疲於記憶如何操作。
- 如果有一個動作,使用者需要長時間的等待,應該回饋一個音效或圖案。在完成資料下載時,也應讓使用者知道動作已完成。應隨時回饋使用者,讓他能了解現在系統正在做什麼。
- 使用者控制:由使用者來觸發和控制操作
- 美學完整性:美學上的完整性並不是用來衡量您的程式有多漂亮,而是衡量您程式的外觀和程式功能結合得有多好。例如,一個效率型應用程式應盡量精簡裝飾性的元素並置於背景中,同時使用標準控制元件和行為以突出任務。
優秀iPhone應用程式的共性
- 簡單和易用性
-
顯而易見:您可以最大限度地減少使用者必須選擇的控制元件數量,並清晰地標識這些控制元件以便使用者明白它們的功能。
-
由上而下的佈局:使用者可以用手指或大拇指點選一個iPhone OS的裝置的螢幕。使用者傾向於用他們的非慣用手握住裝置(或擱在手心),用慣用手的手指點選裝置。當使用大拇指時,人們要麼將裝置一手握住,然後用大拇指點選,要麼將裝置握於雙手間,同時用兩根大拇指點選。
無論用哪一種方式,對於使用者來說螢幕最上方都是最顯眼的。因此把最重要的資訊放在上方。 -
最大限度地減少所需的輸入:向使用者請求輸入時,考慮使用表格視圖(或選擇器)來代替文字輸入框。
- 簡潔地表達資訊:當使用者介面上的文字簡短而又直接的話,使用者就能夠快速地理解它。
- 為控制元件提供指尖大小的目標區域:一個簡單易用的使用者介面應該合理地分配控制元件和其他使用者介面元素,使得使用者能夠更方便地點中控制元件。
-
將重點放在主要功能上:確定在每個上下文中甚麼是最重要。
- 有效地溝通:避免使用技術性術語,讓使用者看不懂
- 慎重地融合品牌元素:應該以一種低調的方式引入您的品牌的顏色或圖片