
活動資訊

講題介紹


分享投影片
活動剪影





Real-World Example: Building a Fine-Tuned Model with OpenAI:https://medium.com/gptalk/real-world-example-building-a-fine-tuned-model-with-openai-58a0557143af
Fine-tuning with OpenAI:https://medium.com/@j622amilah/fine-tuning-with-openai-624a6055517d
官方教學:https://platform.openai.com/docs/guides/fine-tuning#fine-tuning-examples
我們可以用微調來調整機器人有一致的回覆口吻和邏輯,或針對特定任務來加強模型的能力,例如生成問題、回答細化,到分類、摘要生成和結構化標記
任務目標:根據提供的文本生成可能的相關問題。
{
"messages": [
{
"role": "system",
"content": "你是一個能根據文本生成相關問題的助手。"
},
{
"role": "user",
"content": "台灣位於東亞,擁有世界領先的半導體產業,尤其以台積電(TSMC)為代表。"
},
{
"role": "assistant",
"content": "1. 台灣在哪裡?\n2. 台灣的主要產業是什麼?\n3. 哪家公司代表了台灣的半導體產業?"
}
]
}
任務目標:根據問題生成多種類型的回答(簡潔、詳細、多角度)。
{
"messages": [
{
"role": "system",
"content": "你是一個能根據問題生成不同類型回答的助手,包括簡潔、詳細和多角度回答。"
},
{
"role": "user",
"content": "台灣的主要產業是什麼?"
},
{
"role": "assistant",
"content": "簡潔回答:半導體。\n詳細回答:台灣的主要產業是半導體,此外電子製造業和資訊科技服務業也佔有重要地位。\n多角度回答:半導體是台灣的核心產業,特別是在晶圓代工和芯片設計方面。此外,電子產品的生產與出口也非常重要。"
}
]
}
任務目標:將文本分配至特定的類別(如情感分類或主題分類)。
{
"messages": [
{
"role": "system",
"content": "你是一個情感分析助手,能判斷文本是正面、負面或中性的情感。"
},
{
"role": "user",
"content": "台灣的自然風景令人驚嘆,擁有多樣的生態系統。"
},
{
"role": "assistant",
"content": "正面"
}
]
}
{
"messages": [
{
"role": "system",
"content": "你是一個主題分類助手,能根據文本內容將其歸類為科技、旅遊、醫療等主題。"
},
{
"role": "user",
"content": "台積電的先進製程技術使其成為全球晶圓代工的領導者。"
},
{
"role": "assistant",
"content": "科技"
}
]
}
任務目標:從提供的文本中生成簡短的摘要。
{
"messages": [
{
"role": "system",
"content": "你是一個能根據文本生成摘要的助手,專注於提取關鍵資訊。"
},
{
"role": "user",
"content": "台灣位於東亞,擁有世界領先的半導體產業,尤其以台積電(TSMC)為代表。該國的科技產業是其經濟增長的主要推動力,並在全球供應鏈中扮演重要角色。此外,台灣的教育水準和基礎建設也為產業發展提供了良好條件。"
},
{
"role": "assistant",
"content": "台灣以半導體產業為經濟增長主要推動力,台積電是其核心代表。"
}
]
}
任務目標:從文本中提取關鍵實體並將其標記為結構化數據。
{
"messages": [
{
"role": "system",
"content": "你是一個命名實體識別助手,能從文本中提取實體並標記其類型(如人名、地點、組織)。"
},
{
"role": "user",
"content": "台積電總部位於新竹,是世界領先的半導體公司之一。"
},
{
"role": "assistant",
"content": "- 台積電: 公司名\n- 新竹: 地點"
}
]
}
{
"messages": [
{
"role": "system",
"content": "你是一個數據抽取助手,能從文本中提取結構化信息。"
},
{
"role": "user",
"content": "台積電的市值約為6000億美元,創立於1987年。"
},
{
"role": "assistant",
"content": "- 公司: 台積電\n- 市值: 6000億美元\n- 創立年份: 1987年"
}
]
}
如果我期待機器人可以更深入的理解法條 例如下面的資料
【衛生福利部】衛生福利部急難救助金申請審核及撥款作業規定
一、急難救助對象: (一)戶內人口死亡無力殮葬者。 (二)戶內人口遭受意外傷害或罹患重病,致生活陷於困境者。 (三)負家庭主要生計責任者,失業、失蹤、應徵集召集入營服役或替代役現役、入獄服刑、因案羈押、依法拘禁或其他原因,無法工作致生活陷於困境者。 (四)財產或存款帳戶因遭強制執行、凍結或其他原因未能及時運用,致生活陷於困境者。 (五)已申請福利項目或保險給付,尚未核准期間生活陷於困境。 (六)其他因遭遇重大變故,致生活陷於困境,經直轄市、縣(市)主管機關訪視評估,認定確有救助需要者。
※同一事故之救助,以一次為限。
二、申請流程 申請急難救助者,應備齊申請表件,檢同相關證明文件,向戶籍所在地鄉(鎮、市、區)公所提出申請,轉報直轄市政府社會局或縣(市)政府核定之﹔直轄市政府社會局或縣(市)政府對於急難救助對象經核予救助後,仍陷於困境者,得轉報衛生福利部(以下簡稱本部)核定再予救助。
可以設計以下data.jsonl檔案內容
{"messages": [{"role": "system", "content": "你是一個專業的法規助手,能夠精確解析法條並提供準確回答。"}, {"role": "user", "content": "請說明急難救助的對象包含哪些情形?"}, {"role": "assistant", "content": "急難救助對象包含以下情形:\n1. 戶內人口死亡無力殮葬者。\n2. 戶內人口遭受意外傷害或罹患重病,致生活陷於困境者。\n3. 負家庭主要生計責任者,因失業、失蹤、服役、入獄等原因無法工作,致生活陷於困境者。\n4. 財產或存款帳戶遭強制執行、凍結或其他原因未能及時運用,致生活陷於困境者。\n5. 已申請福利或保險給付,尚未核准期間生活陷於困境者。\n6. 其他因重大變故,經地方政府評估認定確有救助需要者。"}]}
{"messages": [{"role": "system", "content": "你是一個專業的法規助手,能夠精確解析法條並提供準確回答。"}, {"role": "user", "content": "是否可以針對同一事故申請多次急難救助?"}, {"role": "assistant", "content": "不可以,依規定,同一事故的急難救助以一次為限。"}]}
{"messages": [{"role": "system", "content": "你是一個專業的法規助手,能夠精確解析法條並提供準確回答。"}, {"role": "user", "content": "申請急難救助需要經過哪些流程?"}, {"role": "assistant", "content": "申請急難救助的流程如下:\n1. 準備申請表件及相關證明文件。\n2. 向戶籍所在地的鄉(鎮、市、區)公所提出申請。\n3. 公所轉報直轄市政府社會局或縣(市)政府核定。\n4. 若救助後仍陷於困境,可由地方政府轉報衛生福利部核定再予救助。"}]}
{"messages": [{"role": "system", "content": "你是一個專業的法規助手,能夠精確解析法條並提供準確回答。"}, {"role": "user", "content": "如果戶內有人因意外傷害導致生活困境,是否符合急難救助條件?"}, {"role": "assistant", "content": "是的,戶內人口遭受意外傷害,導致生活陷於困境者,符合急難救助的條件之一。"}]}
{"messages": [{"role": "system", "content": "你是一個專業的法規助手,能夠精確解析法條並提供準確回答。"}, {"role": "user", "content": "某家庭主要生計者因入獄服刑,導致家人生活陷於困境,是否可申請急難救助?"}, {"role": "assistant", "content": "可以,家庭主要生計責任者因入獄服刑無法工作,導致生活陷於困境,符合急難救助對象的條件之一。"}]}
{"messages": [{"role": "system", "content": "你是一個專業的法規助手,能夠精確解析法條並提供準確回答。"}, {"role": "user", "content": "急難救助的申請對象有什麼限制?"}, {"role": "assistant", "content": "急難救助的申請對象需要符合以下條件之一:\n1. 戶內人口死亡無力殮葬者。\n2. 戶內人口因意外或疾病導致生活困難。\n3. 家庭主要生計者無法工作導致家庭困境。\n4. 財產或存款帳戶因特定原因無法運用。\n5. 已申請福利或保險但尚未核准期間。\n6. 因重大變故生活陷於困境,經地方政府認定確有需要者。"}]}
{"messages": [{"role": "system", "content": "你是一個專業的法規助手,能夠精確解析法條並提供準確回答。"}, {"role": "user", "content": "急難救助申請時需要準備哪些資料?"}, {"role": "assistant", "content": "申請急難救助時需要準備以下資料:\n1. 填寫完整的急難救助申請表。\n2. 相關證明文件,例如醫療證明、財務資料、戶籍資料等。\n3. 符合條件的其他輔助證明文件。"}]}
{"messages": [{"role": "system", "content": "你是一個專業的法規助手,能夠精確解析法條並提供準確回答。"}, {"role": "user", "content": "急難救助的撥款程序是怎樣的?"}, {"role": "assistant", "content": "撥款程序如下:\n1. 由地方政府對急難救助申請進行審核並核定金額。\n2. 審核通過後,將救助款項撥至申請人指定的帳戶。\n3. 若地方救助後仍陷於困境,地方政府可轉報衛生福利部核定追加撥款。"}]}
{"messages": [{"role": "system", "content": "你是一個專業的法規助手,能夠精確解析法條並提供準確回答。"}, {"role": "user", "content": "如果財產或存款遭強制執行,是否符合急難救助的條件?"}, {"role": "assistant", "content": "是的,若財產或存款帳戶因遭強制執行或凍結而無法運用,導致生活陷於困境,符合急難救助條件之一。"}]}
{"messages": [{"role": "system", "content": "你是一個專業的法規助手,能夠精確解析法條並提供準確回答。"}, {"role": "user", "content": "已申請其他福利項目,但尚未核准期間可以申請急難救助嗎?"}, {"role": "assistant", "content": "可以,若已申請其他福利或保險給付,但尚未核准期間生活陷於困境,符合急難救助條件之一。"}]}
接著來到OpenAI的微調頁面
https://platform.openai.com/finetune

按+Create
接著在畫面中選擇剛剛儲存的data.jsonl檔案

在微調之前,可以先閱讀這篇文章,學習如何在訓練前檢查資料集的格式、數據結構,並預估可能耗費的錢
https://cookbook.openai.com/examples/chat_finetuning_data_prep
該工具提供多項實用功能,幫助開發者準備高質量的數據集並規劃微調模型的成本:
然後就可以開始微調

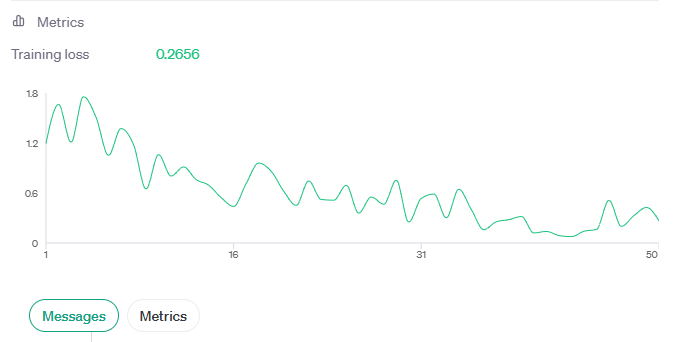
會跑出一些訓練數據,代表模型對這些資料的訓練學習狀況
訓練完成之後可以看見你訓練好的模型名稱,接著在API改變呼叫的模型就可以了


《Ultimate Guide to Fine-Tuning LLMs》詳盡探討了 LLM 微調的流程、進階技術與實際應用,提供了全面的指導與範例!
https://claire-chang.com/wp-content/uploads/2024/11/2408.13296v1.pdf
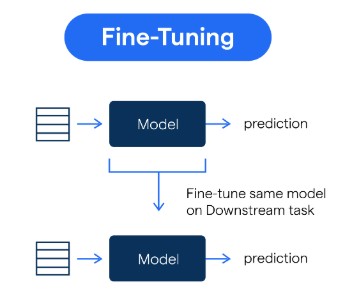
微調(Fine-tuning)是一種在現有的預訓練模型基礎上,針對特定任務進行額外訓練的技術。以下是其核心概念與應用:
微調 LLM(大語言模型)的重要性主要體現在以下幾個關鍵方面:
| 因素 | RAG 的優勢 | 微調的優勢 |
|---|---|---|
| 外部數據訪問需求 | 動態檢索外部數據,適用於即時資訊 | 不適合 |
| 抑制幻覺與準確性 | 依賴實際檢索數據,抑制幻覺 | 可能生成錯誤資訊 |
| 訓練數據可用性 | 不依賴標記數據,數據稀缺時穩健表現 | 需要大量標記數據以實現高性能 |
| 數據更新頻率 | 適應高頻率數據變化 | 不適合 |
| 模型透明度與可解釋性 | 提供檢索依據,決策過程透明 | 依據難追溯 |
| 整合行為與風格 | 不擅長 | 非常適合 |
.jsonl)。pandas)進行數據清理,移除空值和異常值。Prodigy 或 Snorkel)結合人機協作,提高效率和準確性。應確保數據品質好、多樣性足夠且具有代表性。能夠涵蓋不同場景和任務,增強模型的穩健性和泛化能力。
| 挑戰 | 影響 | 應對策略 |
|---|---|---|
| 領域相關性 | 不相關數據會導致模型泛化差 | 僅使用領域相關數據,構建特定篩選機制。 |
| 資料多樣性 | 偏倚數據影響未充分表示場景的性能 | 擴展資料多樣性,利用增強技術(如回譯、對抗樣本)。 |
| 資料規模 | 大型資料集處理成本高 | 優化存儲與處理管道,平衡數據質量與數量。 |
| 資料清理與預處理 | 噪聲和錯誤降低輸入質量 | 自動化數據校驗,移除空值與異常值。 |
| 資料標註 | 標註不一致導致模型預測不穩定 | 制定標註指南,使用工具輔助人機標註。 |
| 稀有案例 | 模型無法泛化到少見場景 | 增強稀有案例表示,對稀有類別增加權重。 |
| 道德考量 | 偏見或不適內容可能產生有害結果 | 移除偏見內容,遵守隱私規範。 |

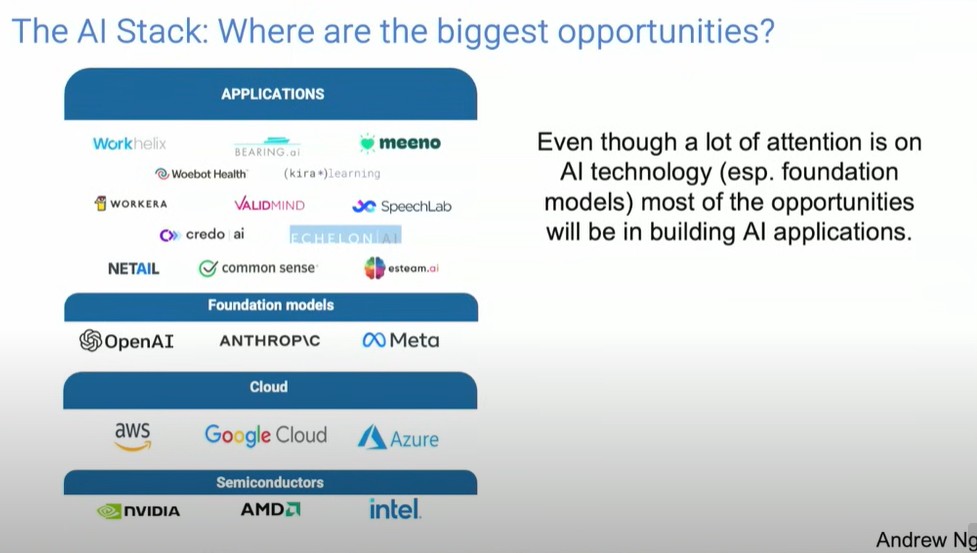
AI 技術堆疊(AI stack)的理解如下圖,最下面是半導體技術,接著雲端層、基礎模型層

吳恩達認為:對於台灣的許多企業而言,最好的機會是專注於構建現在可以實現的應用
而AI 代理工作流程則是能夠讓應用更加聰明的關鍵



越來越多的團隊在實施不止一個單一的代理,而是建立多個 AI 代理的協作系統。
類似於管理者僱用多名員工來完成不同的任務。例如,你可以設計三到四個 AI 代理,分別負責程式碼撰寫、行銷設計或其他專業領域的工作,然後讓它們彼此協作。

半導體領域的發展對應用層很重要
從 AI 模型訓練到部署的時間大幅縮短。以前從數據收集、模型訓練到部署可能需要 6 到 12 個月,而現在透過語言模型的提示工程(Prompt Engineering),許多原本需要半年開發的原型,只需 10 天就能完成。

文本處理革命已經發生,而影像處理革命即將發生
由於傳輸數據的成本和技術瓶頸大幅降低,而數據處理成本(特別是 AI 處理)仍然昂貴,企業開始傾向於將數據分散到不同的地方,根據需要傳輸和處理數據。
非結構化數據的工程化管理。過去,企業主要處理結構化數據,例如表格和數字。但現在隨著 AI 現在能更好地理解文本、圖片和音訊,更多的數據工程需要集中在如何使公司為這些非結構化數據做好 AI 準備。
這是一張來自賓夕法尼亞大學(UPenn)研究論文的圖表。不同於以往的自動化浪潮主要影響低薪工作,AI 現在也可以自動化許多知識型工作者的任務。
圖表中,橫軸表示薪資,縱軸表示不同職業受 AI 自動化影響的程度。有趣的是,高薪工作往往更容易受到這波 AI 自動化的衝擊。與早期的 AI 世代不同,以前的 AI 更傾向於影響低薪重複性工作的自動化,而現在的 AI 更有能力影響高薪專業工作的自動化。
範例:客服代表
| 任務 | AI 潛力 |
|---|---|
| 回答客戶文字聊天查詢 | 高 |
| 記錄客戶互動 | 高 |
| 檢查訂單狀態 | 低 |
| 接聽電話 | 低 |
| 分流處理投訴 | 中 |


官方網站:https://typeset.io/ai-writer
Typeset.io(現稱為SciSpace)是一個專注於科學PDF文件的AI聊天平台。以下是該網站的一些主要功能:
可以使用的用途:
參考介紹文章:https://www.playpcesor.com/2023/12/scispace-ai-research-assistant.html
官方網站:https://elsevier.libguides.com/Scopus/ScopusAI
Scopus AI 是由 Elsevier 開發的一款基於生成式人工智慧(GenAI)的智能搜索工具,旨在提升學術研究的效率和準確性。以下是 Scopus AI 的主要功能和特點:
Copilot 同時使用關鍵字和向量搜尋工具,採用更多、更多樣化的搜尋技術來更好地處理專業查詢並提供更具體的回應。
Copilot 的工作原理如下:Copilot 查看查詢的內容並決定是否要執行 aand/or、向量搜尋、關鍵字搜索,然後確保複雜的查詢被分解為其組成部分;例如,對於關鍵字搜索,它添加了布林運算符,針對它選擇使用的搜尋管道進行了優化,這樣做時,它比之前的搜尋考慮了更多的抽象內容,因此,Copilot 可以分解更複雜的內容查詢其各個組件並針對向量或關鍵字搜尋優化每個元素。
官方網站:https://scholar.google.com/
Google Scholar(谷歌學術搜尋)是一個免費的學術搜索引擎,旨在幫助用戶查找學術文獻、論文、書籍、會議論文和專利等。以下是 Google Scholar 的主要功能和特點:
官方網站:https://chatgpt.com/g/g-bo0FiWLY7-consensus
Consensus GPT 是由 LeptonAI 開發的一種 AI 工具,它通過對大量學術論文進行分析,提供出符合學術共識的信息。這款工具不僅能夠讀取和理解文本,還能從中提煉出關鍵點,並以簡潔的方式呈現給用戶。
Consensus GPT 的特點是它的回答都是基於實際的科學研究和發現,這使得它在提供有關科學、技術、醫學等領域的信息時尤其有價值。此外,Consensus GPT 還具有交互式的對話功能,用戶可以進行問答,從而獲得更深入的理解。具有交互式問答功能,可以讓用戶獲得更深入的理解。

《AI Frontiers Webinar》https://www.aiatw.org/post/ai-frontiers-webinar-20241124
本書登上天瓏書局11月份暢銷榜第一名喔!

想要成為職場贏家嗎?生成式AI 就是你的秘密武器。
Claire將分享她如何利用AI克服瓶頸,創造職涯新的可能性。她亦訪談了多位不同領域的專家,從多樣化的角度分享如何在各行業中,利用生成式AI來提升工作效率。
透過這場分享,你將獲得最真實、最新且全面的實戰經驗談,拓展你在職涯發展上的無限可能。
https://claire-chang.com/wp-content/uploads/2025/02/1124生成式AI職場應用全揭秘.pdf

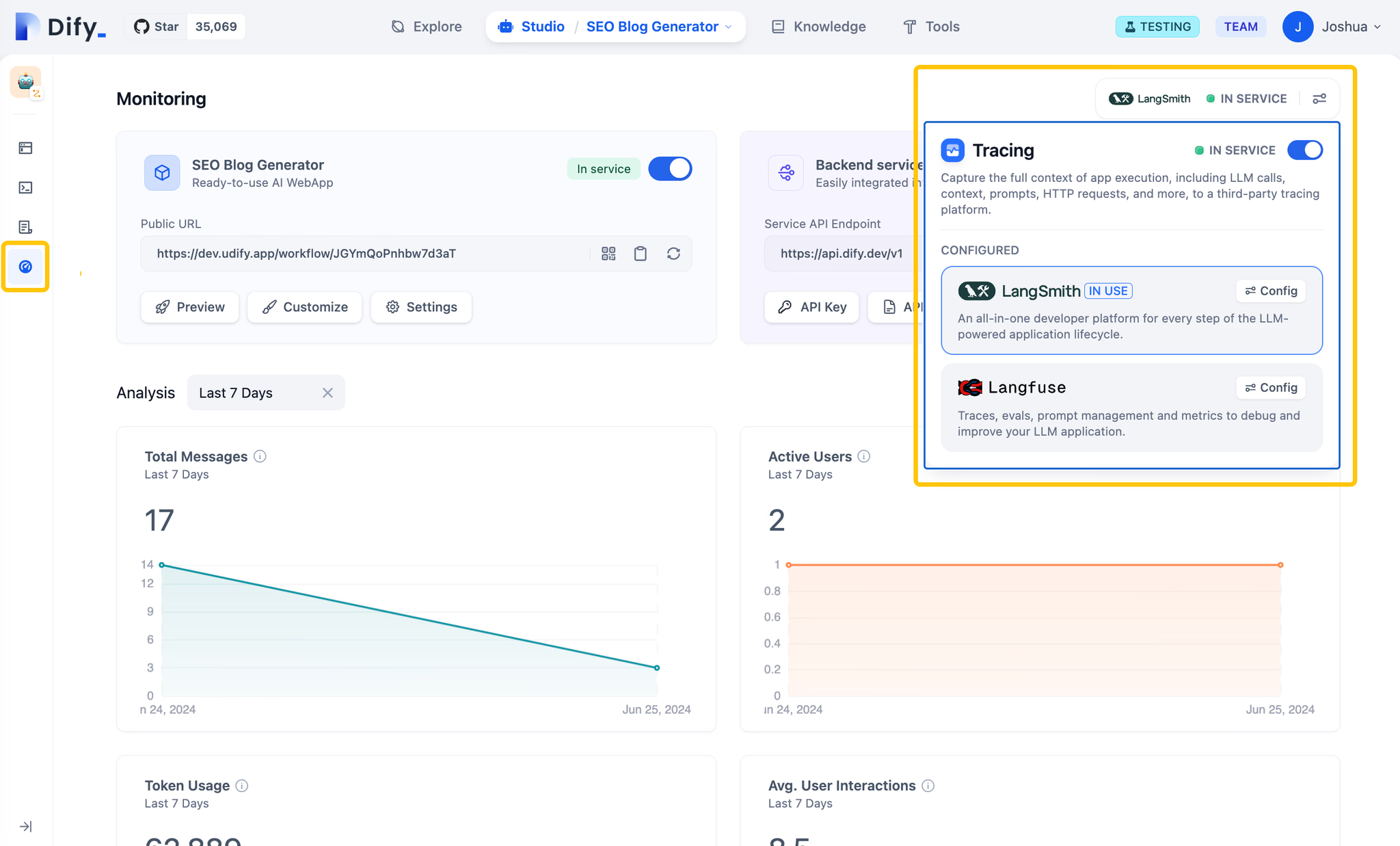
參考文章:https://dify.ai/blog/dify-integrates-langsmith-langfuse
Dify 現在支持使用 LangSmith 和 Langfuse 這兩款工具來詳細追蹤和分析 LLM 應用的數據。這些工具使得選擇合適的模型、創建有效的提示、監控應用性能、持續改進應用以及成本優化變得更加容易。
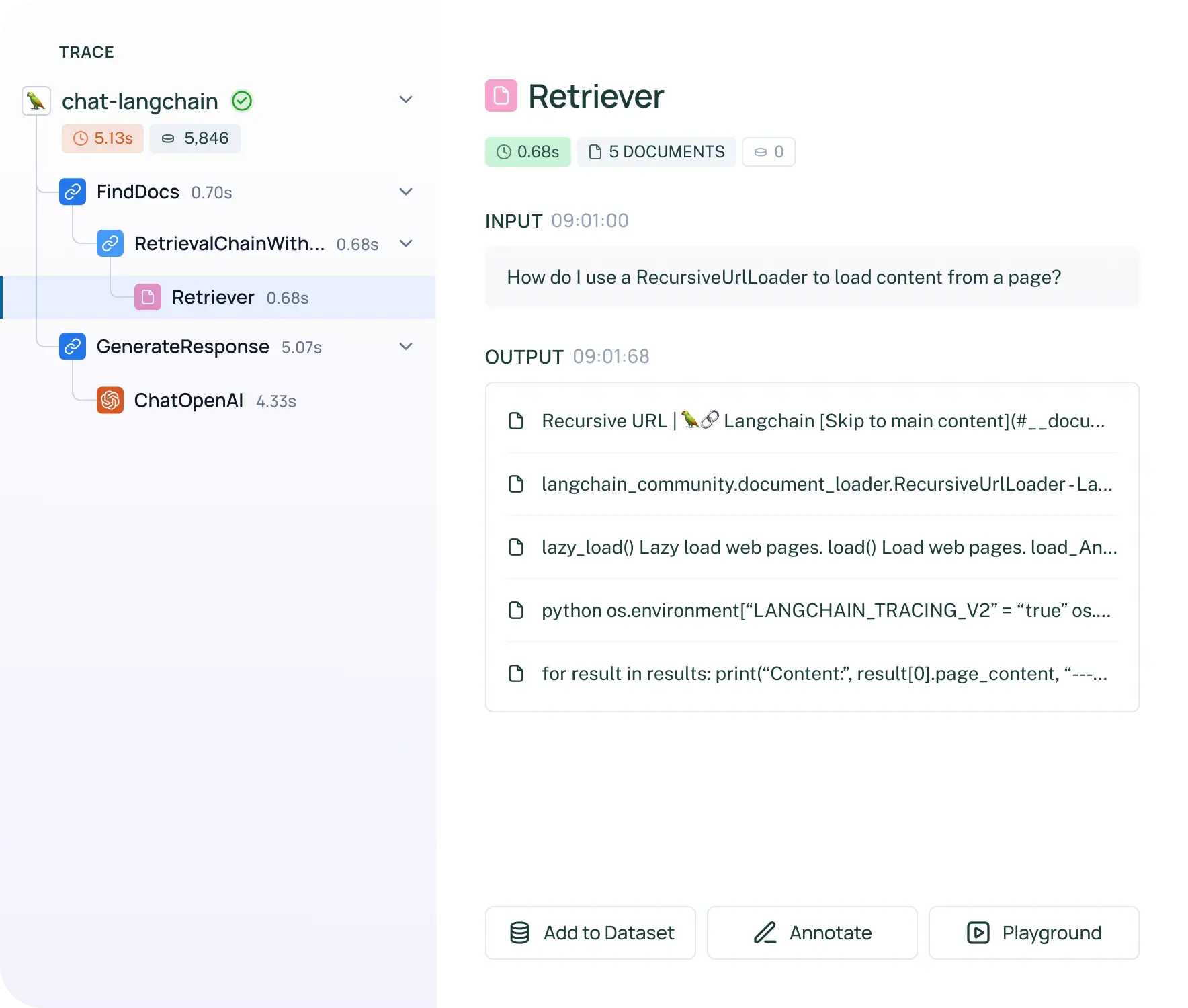
官方網站:https://www.langchain.com/langsmith
LangSmith 的主要目的是提升 LLM 應用的可觀察性和性能,適合需要深入監控和評估模型表現的開發者。LangSmith 是由 LangChain 開發的一款工具,專門用於協助開發者在生產環境中更有效地管理和監控大型語言模型 (LLM) 應用程式。它提供了一套完整的工具,涵蓋了從模型開發、測試到部署的整個生命週期。

在 Dify 中使用 LangSmith 和 Langfuse 非常簡單。在創建應用程序後,您可以在概覽頁面上通過一鍵配置啟用這些工具。

一旦配置完成,您在 Dify 創建的應用程序中的使用數據將自動傳輸到這些平台。在 LangSmith 和 Langfuse 的項目管理界面中,您可以查看詳細的性能指標、成本數據和使用信息,以優化您在 Dify 上的應用程序。

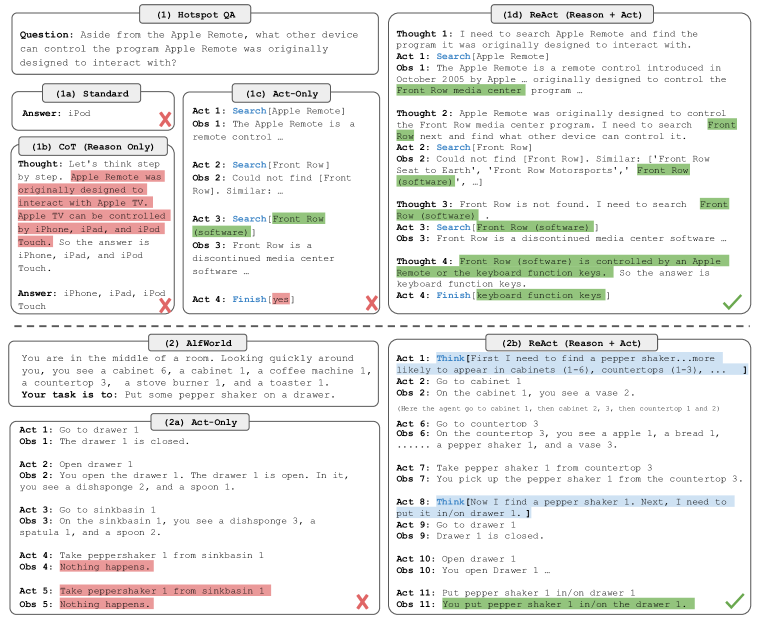
論文網址:https://arxiv.org/abs/2210.03629
ReAct Prompting 是一種結合了推理(Reasoning)和行動(Acting)的提示策略,旨在提升語言模型的推理能力和任務處理的靈活性。這種方法特別適合於需要多步推理的情境,讓模型不僅能回答問題,還能在每個步驟中進行推理、執行動作並根據回饋來調整答案。

ReAct Prompting 的過程可以分為以下幾個步驟:
假設問題是:「找出哪位科學家首次提出光速的概念,並描述他的研究貢獻。」
Step 1(推理):模型認為首先需要查詢有關「光速概念的歷史背景」。
Step 2(行動):模型查詢資料庫,得到早期研究光速的科學家名單,包括伽利略、牛頓等。
Step 3(推理):模型分析這些科學家的貢獻,並找到提出光速具體數值的第一位科學家。
Step 4(行動):模型查詢更多有關這位科學家的研究,得到其具體貢獻。
Step 5(最終回答):模型將所有資訊彙整並給出答案,描述該科學家如何提出光速的概念及其相關研究。

參考資料: https://memgraph.com/blog/introduction-to-node-embedding
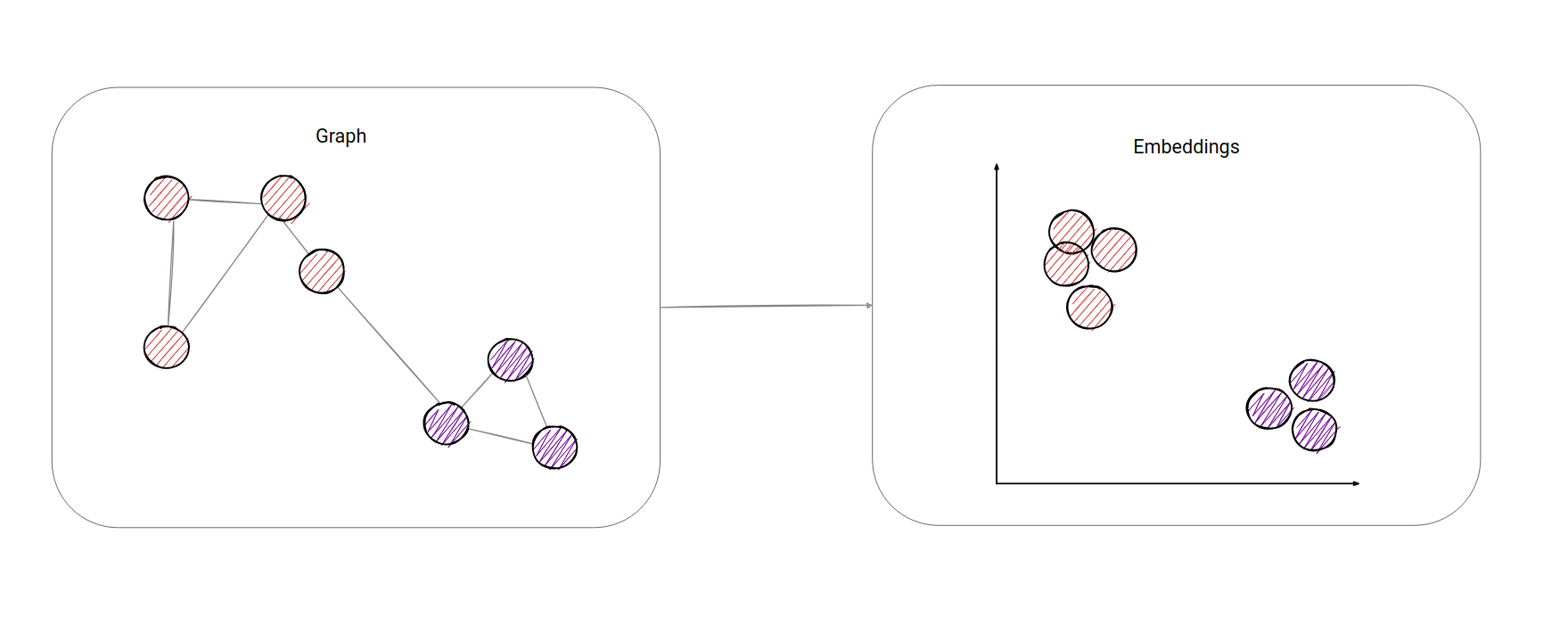
圖(graphs)的基本組成,即節點(nodes)和邊(edges),並以社交網絡為例說明了它們在現實世界中的應用。而節點嵌入就是把圖中的每個節點轉換成一個向量,這些向量位於 N 維空間中(例如 2 維、3 維,或更高維度),這樣每個節點在空間中都有一個特定的位置。
將節點嵌入空間後,圖中的結構關係會變得更容易理解。舉例來說,如果把節點嵌入到 2 維空間,圖中的「群體」或「社群」結構會以集群的形式顯現出來,人類可以在 2 維圖像中直觀地看出哪些節點是相似的。對於電腦而言,節點嵌入轉化為數字向量,這樣它們之間的距離和相似性就可以通過向量計算來衡量。例如,我們可以使用「餘弦相似度」來比較兩個節點之間的相似性,這樣的計算比直接在原始圖結構上進行複雜得多的計算(如最短路徑)更簡單。

節點嵌入算法是一種將圖中節點映射到低維空間的技術,生成的低維向量(稱為嵌入)保留了節點在圖中的結構信息和屬性。這些向量可以作為機器學習模型的輸入,用於各種任務,如節點分類、鏈接預測和構建 k – 最近鄰居(kNN)相似性圖。
嵌入向量捕捉了節點的特性,使得即使在圖中沒有直接連接的節點也能進行有效的比較和分析。我們可以用嵌入向量來計算節點之間的距離或相似度,並且根據這些距離來衡量兩個節點的「接近程度」。隨著節點數量的增多(例如 1000 個節點),僅通過圖結構來判斷節點的關係會變得更加困難,但嵌入能在高維空間中有效地表示圖的結構,讓電腦能夠更輕鬆地處理大規模圖資料。
至於要如何定義 node similarity 呢?例如有連結的 nodes、有共同的鄰居,或是有類似的結構,都可以當成判斷相似程度的指標。
參考資料: https://neo4j.com/docs/graph-data-science/current/machine-learning/node-embeddings/
這篇文章介紹了在Graph Data Science 領域中使用的 Node Embeddings 技術。這些算法能夠將圖中的節點轉換為向量形式,以便用於後續的機器學習任務。Neo4j Graph Data Science 庫提供了多種節點嵌入算法,包括生產級別的 FastRP,以及處於 Beta 階段的 GraphSAGE、Node2Vec 和 HashGNN。
這種技術在將圖形數據轉換成數值向量表示時非常有用,可以用來進行機器學習任務,比如節點分類、社群檢測和關聯預測。
Graph RAG(Retrieval-Augmented Generation with Graphs) 是一種使用圖形結構來增強檢索和生成的技術。它的核心思想是將資料結構化為圖形(例如實體和它們之間的關係形成的網狀結構),然後基於圖形進行檢索和資訊整合。Graph RAG 利用圖形索引來提升對問題的回答品質,尤其是在處理複雜多跳查詢時,圖形結構能夠幫助模型更好地理解資料的關聯性。
而Node Embeddings 是一種技術,用於將圖形中的每個節點(例如實體)轉換為向量表示,使得它可以在向量空間中進行計算。這種表示法保留了節點的結構和語義資訊,並且使得圖形資料可以被用於機器學習模型。Node Embeddings 常用於圖形資料科學中的
介紹頁面: https://neo4j.com/docs/graph-data-science/current/machine-learning/node-embeddings/fastrp/
Fast Random Projection (FastRP) 是一種基於隨機投影的節點嵌入算法,它根據約翰遜 – 林德斯特拉姆引理,通過將節點映射到 O (log (n)) 維度的空間,來近似保留點間的夾角距離。FastRP 算法在圖中運作,特別是在無向圖、有向圖、異 ogeneous 節點和關係以及加權關係的圖中表現出色。
此外,FastRP 支持節點屬性的使用,並且可以通過 propertyRatio 參數來控制屬性嵌入的比例。算法的實現擴展了原始 FastRP 算法,引入了 nodeSelfInfluence 參數,並支持有向圖和加權圖。FastRP 的使用案例包括機器學習流水線中的節點屬性步,以及在執行模式(如 stream、stats、mutate 和 write)之間的選擇。此外,算法還提供了記憶估算功能,以幫助用戶了解在特定圖上運行算法所需的記憶體。
可以應用於多種類型的圖,包括有向圖、無向圖、異 ogeneous 節點和關係,以及加權關係的圖
介紹頁面: https://neo4j.com/docs/graph-data-science/current/machine-learning/node-embeddings/node2vec/
Node2Vec 是一種節點嵌入算法,通過在圖中進行隨機隨機來計算節點的向量表示。該算法支持有向圖、無向圖、異構節點和關係型、以及加權關係的處理。隨機隨機的概念是 Node2Vec 的核心,它通過二階隨機隨機來建模節點之間的過渡概率,並受到 returnFactor 和 inOutFactor 參數的影響。
介紹頁面: https://neo4j.com/docs/graph-data-science/current/machine-learning/node-embeddings/graph-sage/
GraphSAGE 算法是用於計算節點嵌入的一種方法,它通過學習一個函數來生成未見節點或圖的節點嵌入,該函數通過從節點的局部鄰居中抽樣和聚合特徵來實現。這種方法不是為每個節點獨立訓練一個嵌入,而是學習一個函數來生成嵌入。
介紹頁面: https://neo4j.com/docs/graph-data-science/current/machine-learning/node-embeddings/hashgnn/
HashGNN 是一種節點嵌入算法,它通過隨機哈希函數來模擬圖神經網絡的功能,無需進行昂貴的訓練過程。該算法支持有向圖和無向圖,並且能夠處理異質節點和關係,這使得它能夠應用於複雜的圖結構中。

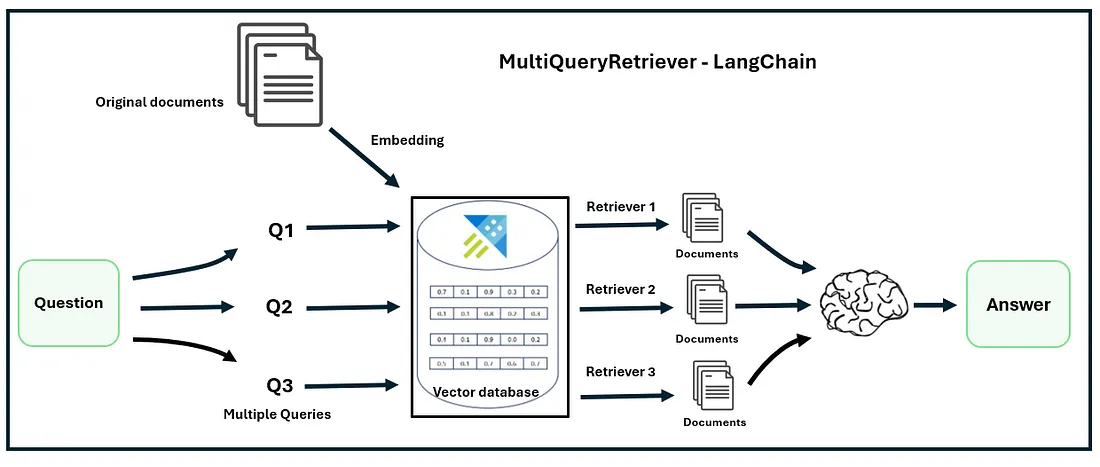
RAG(Retrieval Augmented Generation)是一種結合了搜尋和生成能力的人工智慧技術。簡單來說,就是當你向RAG模型提出一個問題時,它會先去搜尋相關的資料,然後再根據這些資料生成一個最符合問題的答案。
而Parallel Queries則是RAG的一種執行方式,它允許模型同時向多個數據源發出查詢請求,並並行處理這些請求的結果。這就像我們同時在多個搜索引擎上搜索一樣,可以大大提高找到相關資訊的效率。
這種模式是基於使用原始查詢來生成多個 “相似” 的子查詢,這些子查詢可以被用來增強查詢的上下文,從而提高原始查詢的信息檢索效果。
系統會針對相似但略有不同的查詢進行多次獨立的檢索,並行處理各個查詢的結果,並將相關資訊聚合展示,方便使用者快速比較和選擇不同來源的答案。
將子查詢和相應的答案,以及原始查詢本身的檢索,作為查詢的“上下文”。這類似於 多查詢檢索,但不同之處在於我們跳過檢索細節,直接在更高的層次上討論
https://teetracker.medium.com/langchain-llama-index-rag-with-multi-query-retrieval-4e7df1a62f83
將原始查詢和每個子查詢的結果視為新的查詢「上下文」,進行更高層次的查詢和生成。這種方法類似於「多查詢檢索」(Multi-Query Retrieval),但跳過了檢索過程中的細節,而是將重點放在更高層次的資訊整合和討論上。以下是詳細解釋:
假設用戶的原始查詢是:「如何在大型組織中實施遠端工作政策?」
這樣一來,用戶得到的是一個完整的、全局性的答案,而不是單獨呈現每個子查詢的答案。這種方法更適合處理需要綜合理解的問題。
另一種方法是類似於 Prio-reasoning,每個子查詢的結果會被存儲在一個 “記憶” 中,並且每個子查詢的問題不僅基於自己的檢索結果,還基於之前子查詢的結果。
MultiStepQueryEngine 的 Llama-Index 也是一種“Prio-reasoning”實現
https://teetracker.medium.com/prio-reasoning-919fd6e90d86
在 Prio-reasoning 中,每個子查詢的結果都存儲在「記憶」中,這些記憶會在每輪查詢時被用作上下文。RIG以及Prio-reasoning都特別適合處理需要多步推理的查詢,例如需要不同層次資訊、跨主題的複雜問題。因為每一步的查詢都建立在之前的結果上,所以能逐步產生符合查詢需求的答案。
Prio-reasoning 和 RIG 都屬於多步推理和動態查詢的策略,兩者都利用前一步的資訊來指導下一步的檢索,但 Prio-reasoning 更加強調「記憶」的持續累積,而 RIG 更注重「交替檢索和生成」
記憶機制的側重點:
系統結構和實現: