
什麼是MSE?
媒體源擴展(Media Source Extensions, MSE)是一項由W3C制定的網頁API標準,旨在通過JavaScript動態生成和控制媒體流,從而實現無插件且基於Web的流媒體播放功能。MSE允許開發者將媒體數據源附加到HTMLMediaElement(如<audio>和<video>標籤),並動態地為這些元素構建媒體源
MSE的主要功能
- 動態媒體流構建:MSE允許開發者使用JavaScript動態地創建和控制媒體流,這意味著可以根據需要動態加載和播放媒體數據,而不需要預先下載整個文件。
- 自適應比特率流:MSE是實現自適應比特率流(如DASH和HLS)的基礎,這些技術允許根據網絡條件自動調整視頻質量,以提供最佳的觀看體驗。
- 多種媒體格式支持:MSE支持多種媒體容器和編解碼格式,常見的包括H.264視頻編碼、AAC音頻編碼和MP4容器格式。
MSE的應用場景
- 點播影片:MSE 可以用於點播影片服務,允許使用者在觀賞過程中動態加載不同解析度的影片片段,以適應不同的網路狀況。
- 直播影片:MSE 也支援直播影片流,雖然在即時性要求較高的應用中(例如視訊通話),MSE 可能不如 WebRTC 那麼合適。
- 自訂媒體播放:開發者可以利用 MSE 建立自訂的媒體播放器,實現更靈活的控制與功能,例如自訂緩衝策略及錯誤處理機制。
MSE的優勢
- 動態加載:MSE允許根據需要動態加載媒體數據,減少了初始加載時間和帶寬消耗。
- 自適應流媒體:MSE支持自適應比特率流媒體技術,如MPEG-DASH和HLS,提供更好的用戶體驗。
- 高效緩衝管理:開發者可以精細控制緩衝區,實現更高效的媒體播放。
如何使用MSE
1. 確認瀏覽器支援度,可以使用以下JavaScript進行檢查:
if ('MediaSource' in window) {
console.log('MSE is supported');
} else {
console.log('MSE is not supported');
}
2. 創建MediaSource對象
創建一個MediaSource對象並將其附加到<video>元素上:
<video id="videoElement" controls></video>
<script>
var video = document.getElementById('videoElement');
var mediaSource = new MediaSource();
video.src = URL.createObjectURL(mediaSource);
</script>
3. 處理sourceopen事件
mediaSource.addEventListener('sourceopen', function() {
var sourceBuffer = mediaSource.addSourceBuffer('video/mp4; codecs="avc1.42E01E, mp4a.40.2"');
fetchAndAppendSegments(sourceBuffer);
});
4. 獲取和附加媒體片段
使用fetch API或其他方法來獲取媒體片段,並將其附加到SourceBuffer中:
function fetchAndAppendSegments(sourceBuffer) {
fetch('path/to/video/segment.mp4')
.then(response => response.arrayBuffer())
.then(data => {
sourceBuffer.appendBuffer(data);
});
}
5. 處理緩衝更新
sourceBuffer.addEventListener('updateend', function() {
if (mediaSource.readyState === 'open') {
fetchAndAppendSegments(sourceBuffer);
}
});
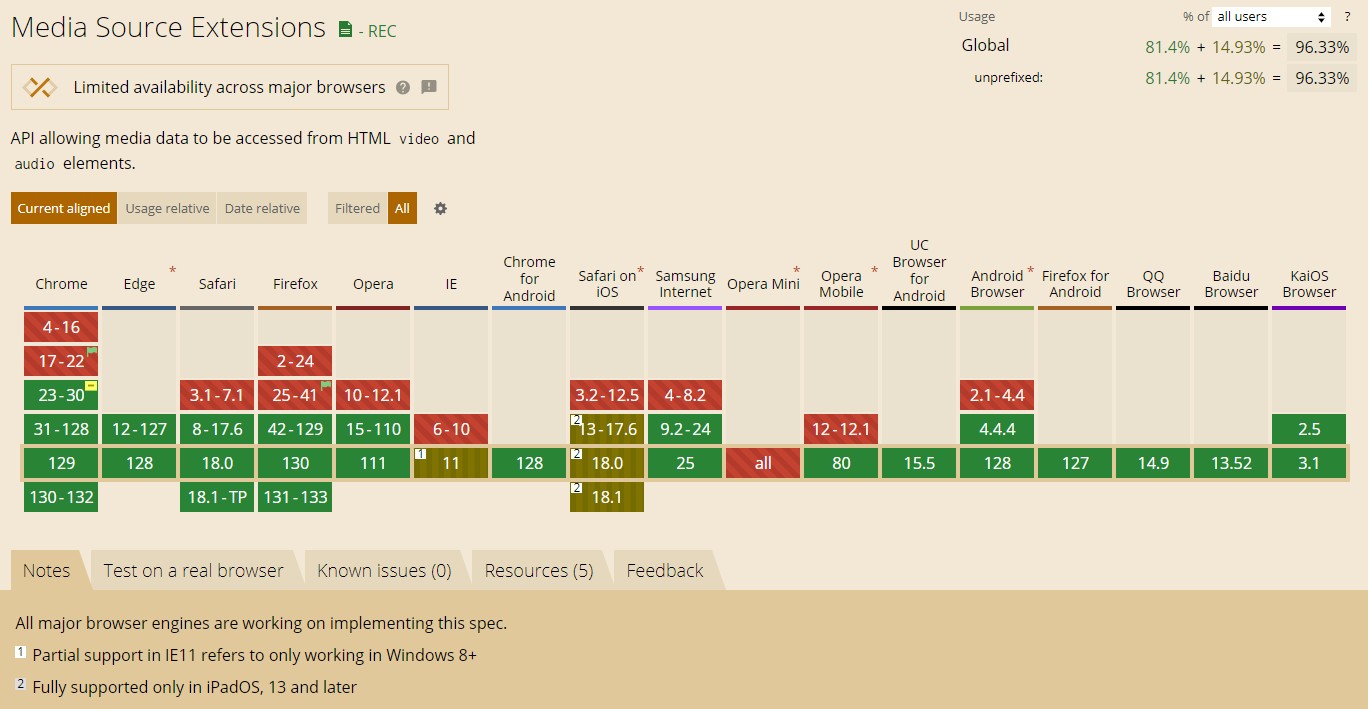
MSE的瀏覽器支持度
請見此:https://caniuse.com/mediasource

一直以來有低延遲需求的高分發直播需求都會很困擾iPhone對MSE的不支援
但是好消息!!!
Safari 17.1 brings the new Managed Media Source API to iPhone
蘋果公司的 Safari 17.1 更新為 iPhone 帶來了新的 Managed Media Source API (MSS),這是 Media Source Extensions (MSE) 的進化版本,旨在提供更好的電池效能和網絡優化。
Safari 17.1 的更新標誌著蘋果對 iPhone 的 Managed Media Source API 支持,這是一項長期以來由流媒體行業所期待的功能。MSS 是 MSE 的進化,旨在提供更高效的流媒體體驗,並且在 iOS 上的支持意味著現有的視頻播放器需要從 MSE 遷移到 MSS。MSS 允許瀏覽器更多地控制流媒體的邏輯和設備能力檢測,這些以往由視頻應用程序處理。蘋果強調 MSS 在電池消耗和網絡效率方面的優勢,尤其是在 5G 網絡下。儘管如此,蘋果仍然建議在 Safari 中僅支持蘋果設備的開發者優先使用原生 HLS。Radiant Media Player 已在測試 MSS 的過程中,並計劃添加對 iPhone Safari 中 MSS 的支持,同時保留原生 HLS 作為蘋果設備上的首選方案。