以本地檔案內容取代網路回應
有時我們在本地開發網頁功能時,若以API的方式去讀取資料,當我們在測試時可能會希望回傳某個固定的response。這時候就可以用Map Local的功能。

使用步驟
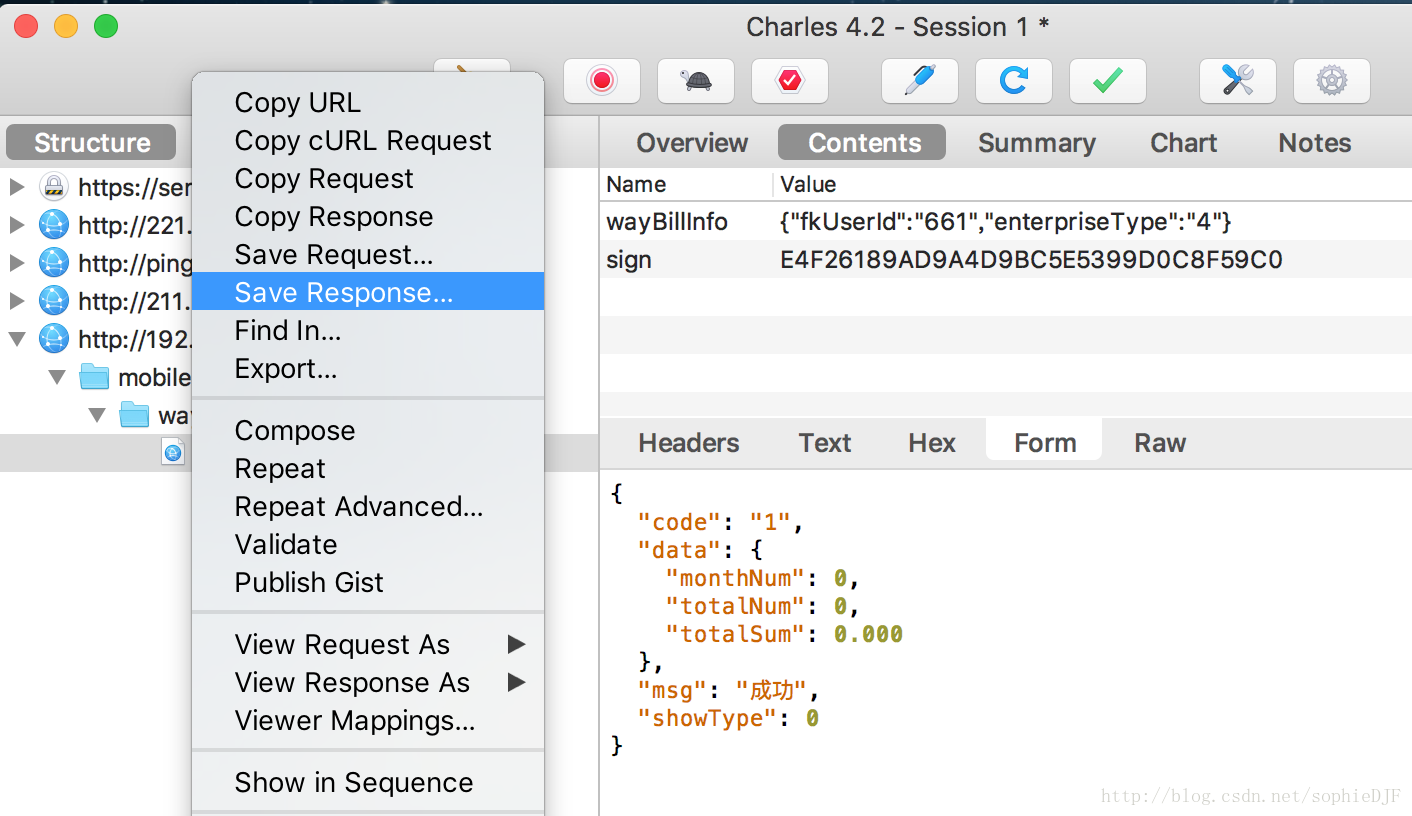
1、Save Response
選擇要模擬數據的接口,然後右鍵,選擇“Save Response”
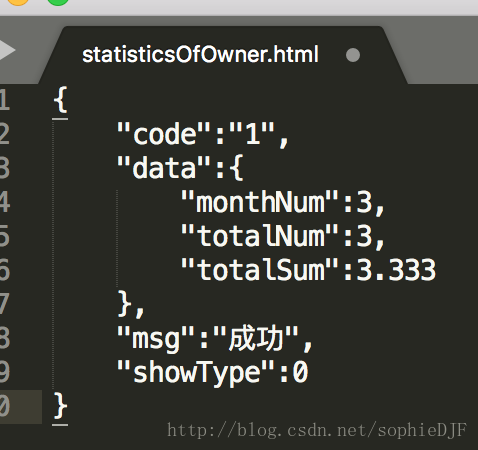
2、修改Response
保存到本地的Response信息可以任意修改,如下:
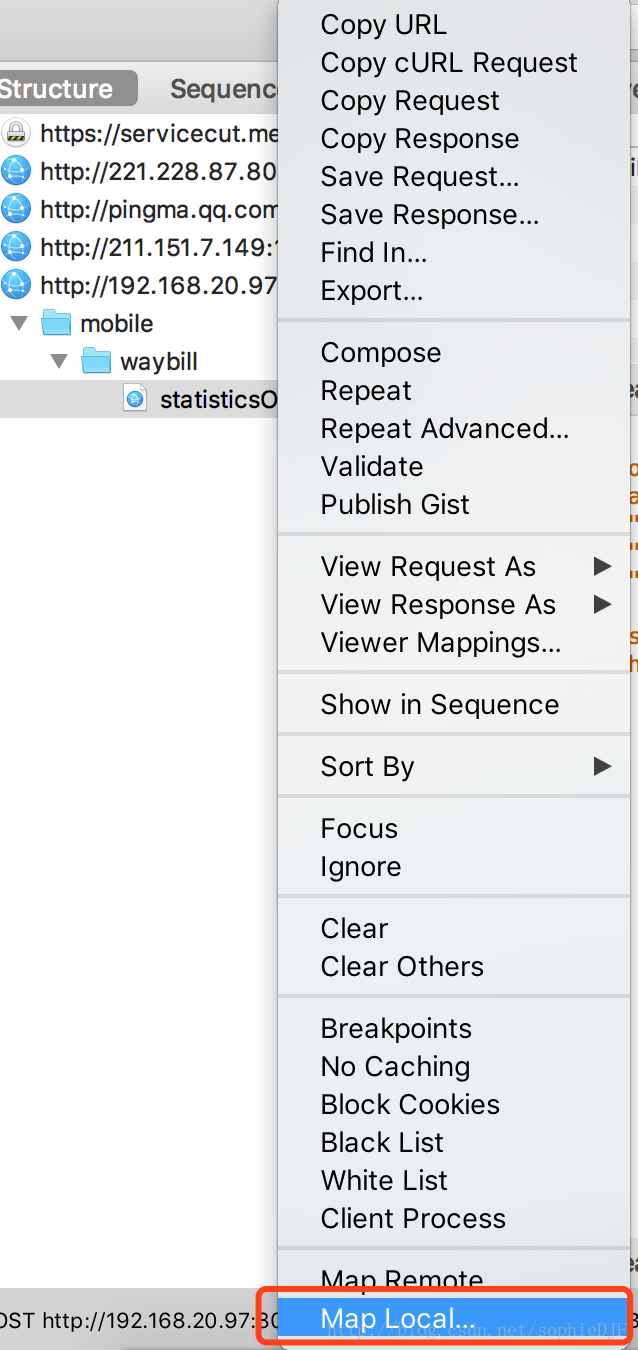
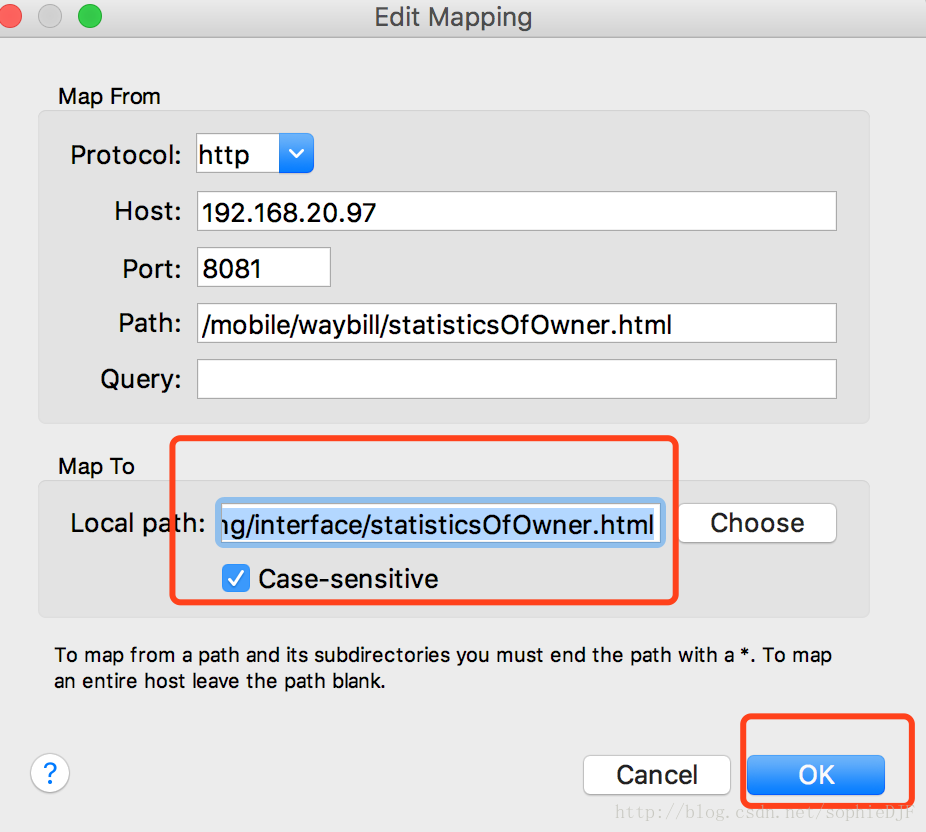
3、設置Map Local
內容準備完成之後,可以設置當我們打API時會回應的內容是我們剛剛設定的本機的文件,選擇要模擬數據的網址右鍵,在彈出的菜單中選擇“Map Local”,設置如下:
4、Map Local的禁用和啟用
Map Local一般用於測試,測試完成後,需要禁用Map Local功能。charles中菜單欄選擇“tools->Map Local,可以選擇啟用或是禁用此功能。
Rewrite功能
在做Map Local時,有時會遇到因為檔頭不同而被軟體拒絕連線或是產生錯誤訊息,這時候就要比對兩個request與response的內容與header有什麼不同,然後啟用Rewrite功能來修改本地端檔案與伺服器端檔案有相同的檔頭
因此我們若是需要去修改回傳response的檔頭或者內容時,可以使用charles的rewrite功能

設定方式如下:

添加一個Rewrite規則,以將JSON回應內容更改為{"foo":"bar"}

從這邊可以看出回應有沒有真正被套用到設定的修改

以另一個網址取代真正連接的網址
常常我們開發環境會分成dev、qat等等,若我們dev的程式想要連接到qat去,可以使用map remote的功能,將連接到dev環境的網路通訊都轉到qat去
這可以幫助我們在正式環境上,可以將API轉導到DEV環境去測試上了新的API對舊版網站是否有影響。
- 1. 開啟Map remote功能

- 2. 把https://google.com.tw的request轉導到http://claire-chang.com

這邊要注意,若是Query有輸入的話,則網址帶的query需要一模一樣才會被轉導,若是有可能會有時間戳記等每次都不同的query,則需將query這欄留空。